ionic2, Angular에서 모바일 접근성 적용하기 (3) : ion-select ② 개발/ionic2, Angular2019. 7. 25. 10:50
2019/07/25 - [개발/ionic2, Angular] - ionic에서 모바일 접근성 적용하기 (2) : ion-select ①
ionic에서 모바일 접근성 적용하기 (2) : ion-select ①
2019/07/24 - [개발/ionic2, Angular] - ionic에서 모바일 접근성 적용하기 (1) : toast ionic에서 모바일 접근성 적용하기 (1) : toast 최근 ionic앱에 모바일 접근성(Mobile Accessibility)을 적용할 일이 생겼..
risha-lee.tistory.com
↑위 글과 연결된 글입니다.
이전에 위 글이 서버에서 가져오는 정보를 이용하여 n개의 정해져 있지 않은
ion-select를 사용할 때엔 해결법이 올바르지 않다고 했었다.
왜냐면 ViewChild를 이용하여 정의하기가 어렵기 때문..
그래서 해결법으로 모든 Select를 ViewChildren으로 이용하여 리스트로 저장하고
그것을 이용하여 모바일 접근성을 적용하도록 하겠다.
코드는 다음과 같다.
1. html을 다음과 같은 형식으로 작성한다.
<ion-content>
<ul>
<li *ngFor="let ques of quesList; let i = index;">
<span>{{ques.ques_sno}}. {{ques.question}} </span>
<ion-item (click)="openSelect(i)">
<ion-label style="display: none">{{ques.ques_sno}}. {{ques.question}}</ion-label>
<ion-select okText="확인" cancelText="취소" [id]="'select'+i"
[selectOptions]="{title:ques.question}" placeholder="선택안함">
<ion-option *ngFor="let ans of ques.ansList" [value]="ans.ans_sno">{{ans.answer}}</ion-option>
</ion-select>
</ion-item>
</li>
</ul>
</ion-content>
2. ts를 작성한다.
(quesList는 server에서 가져왔다고 가정하고 list의 개수는 유동적이어도 코드는 제대로 작동함을 확인하였다)
import { Component, ViewChildren, QueryList } from '@angular/core';
import { Select } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
@ViewChildren(Select) selectGroup: QueryList<Select>;
quesList: any;
constructor() {
this.quesList = [{
ques_sno: 1,
question: "ionic앱 모바일 접근성을 적용하기 글에 어떻게 방문하게 되셨습니까?",
ansList:[{
ans_sno: 1,
answer: "직접 검색"
}, {
ans_sno: 2,
answer: "지인 추천"
}, {
ans_sno: 3,
answer: "기타"
}]
}, {
ques_sno: 2,
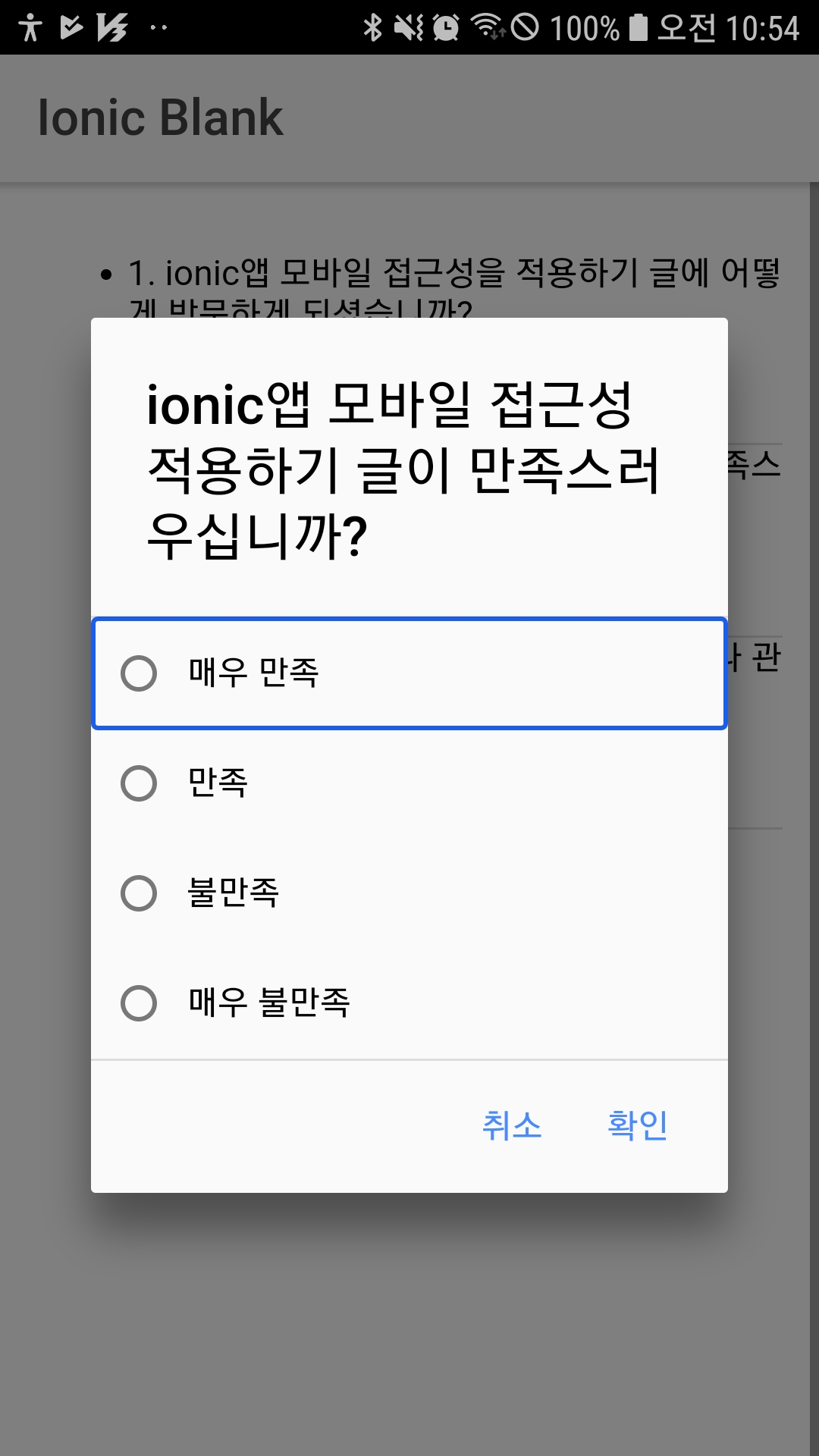
question: "ionic앱 모바일 접근성 적용하기 글이 만족스러우십니까?",
ansList:[{
ans_sno: 1,
answer: "매우 만족"
}, {
ans_sno: 2,
answer: "만족"
}, {
ans_sno: 3,
answer: "불만족"
}, {
ans_sno: 4,
answer: "매우 불만족"
}]
}, {
ques_sno: 3,
question: "ionic앱 모바일 접근성 적용하기에 얼마나 관심이 있으십니까?",
ansList:[{
ans_sno: 1,
answer: "매우 관심"
}, {
ans_sno: 2,
answer: "관심"
}, {
ans_sno: 3,
answer: "무관심"
}, {
ans_sno: 4,
answer: "매우 무관심"
}]
}];
}
openSelect(index: number) {
this.selectGroup.toArray()[index].open();
}
}