ionic2, Angular에서 모바일 접근성 적용하기 (2) : ion-select ① 개발/ionic2, Angular2019. 7. 25. 09:26
2019/07/24 - [개발/ionic2, Angular] - ionic에서 모바일 접근성 적용하기 (1) : toast
ionic에서 모바일 접근성 적용하기 (1) : toast
최근 ionic앱에 모바일 접근성(Mobile Accessibility)을 적용할 일이 생겼다. ionic에는 크게 ionic-angular, ionic-native로 나뉘어 지는데 플러그인들이 많은데 toast도 그중 하나다. 나는 평소 ionic을 테스트..
risha-lee.tistory.com
↑위 글과 연결된 글입니다.
삼성 안드로이드 폰의 Voice Assistant를 이용하여 모바일 접근성을 테스트할 때
(테스트 폰은 Samsung Galaxy S7, Samsung Galaxy S10e였다)
앞의 글과 또 다른 문제점을 발견했다.
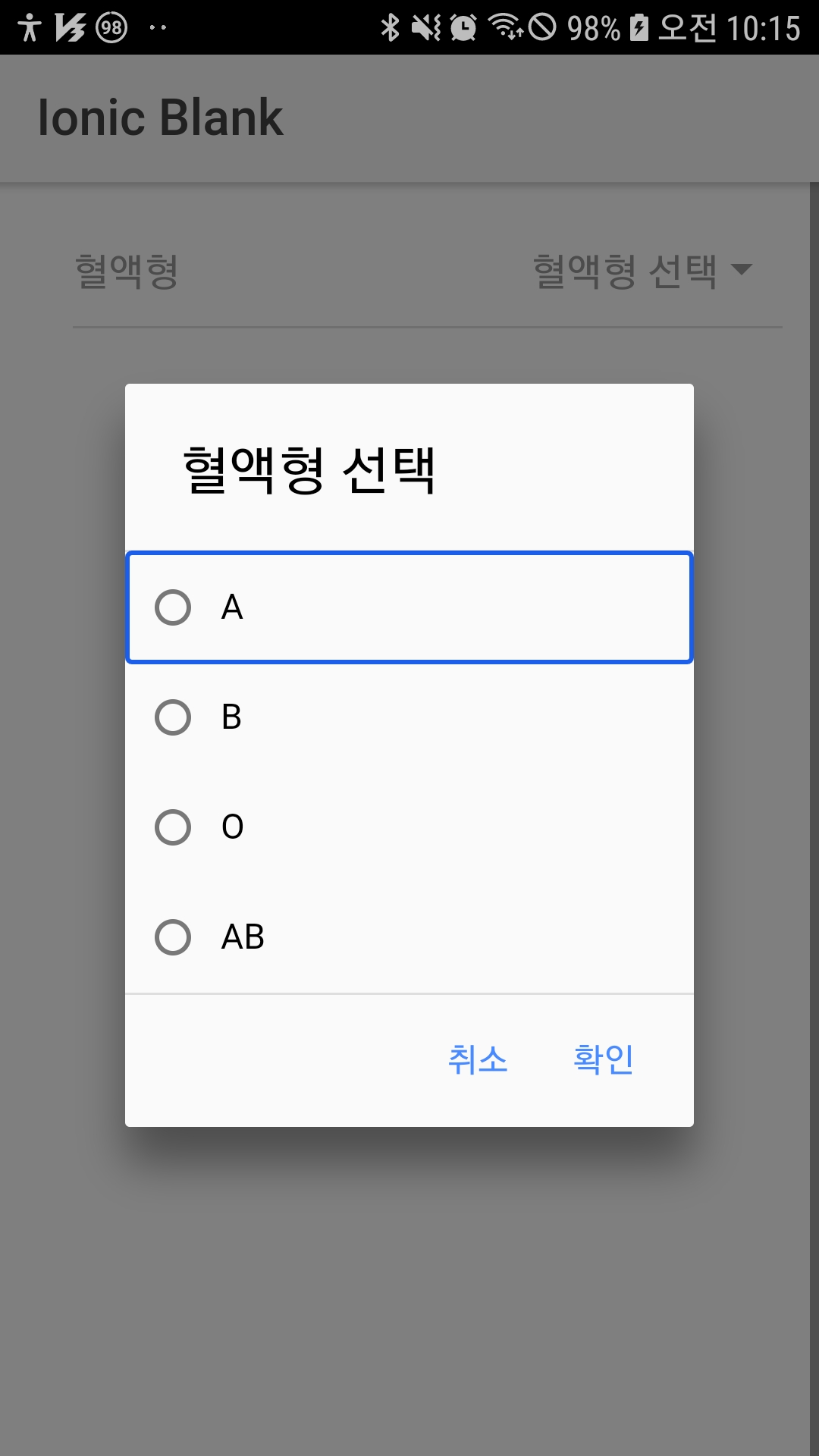
그것은 ion-select가 클릭되지 않는다는 것이었다.
(사실 아예 클릭이 되지 않는 것은 아니고.. 가끔 운이 좋으면 클릭되어 팝업이 열린다;)
기본 select를 사용하지 않고 ion-select를 사용한 이유는..
기본 select가 Android에서는 잘 나오지만
IOS에서는 웹뷰 select에서 보이는 Done 버튼도 안 나오고 딱히 UI도 예쁘지 않고 불편하기만 해서이다.
그래서 모바일 접근성을 위해서 다시 기본 select로 바꾸기는 좀 그런 상황인 데다
어떠한 이유에서 클릭 되지 않는 것인지 (Voice Assistant를 이용하지 않으면 잘 되기 때문)
알 수 없어서 꽤 난감한 상황이 되었다.
그래도 여차여차 ion-focus, ion-click 이벤트로 여러 테스트를 거친 결과,
Voice Assistant를 이용할 때 ion-click 이벤트를 타기는 한다는 점을 알게 되었다.
여전히 정확한 원인은 모르겠지만 click 이벤트를 추가로 코딩하면 잘 작동하는 것으로 보아
아마도 click 이벤트로 ion-select의 open 이벤트를 발생시키지 않아서 생기게 된 오류 같아 보였다.
그래서 해결법은 다음과 같은 코딩을 추가로 해주면 된다.
1. html에 ion-select에 다음과 같은 방식으로 id(#bloodType)를 부여하고 ion-item이나 ion-select에 click 이벤트(
(click)="openSelect('bloodType')")를 추가한다.
<ion-content>
<ion-item (click)="openSelect('bloodType')">
<ion-label>혈액형</ion-label>
<ion-select okText="확인" cancelText="취소" placeholder="혈액형 선택"
[selectOptions]="{title:'혈액형 선택'}" #bloodType>
<ion-option value="a">A</ion-option>
<ion-option value="b">B</ion-option>
<ion-option value="o">O</ion-option>
<ion-option value="ab">AB</ion-option>
</ion-select>
</ion-item>
</ion-content>
2. ts에 ViewChild를 이용하여 Select 변수를 만들고 click 이벤트를 생성한다.
import { Component, ViewChild } from '@angular/core';
import { Select } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
@ViewChild('bloodType') bloodType: Select;
openSelect(selector) {
this[selector].open();
}
}

그런데 이것은 이미 정해져 있는 ion-select에 접근성을 입힐 때는 적절한 방법이라고 생각되지만
서버에서 가져오는 정보를 이용하여 n개의 정해져 있지 않은 ion-select를 사용할 때엔 해결법이 올바르지 않다.
이런 상황에 해결하는 코딩은 다음 글에서 작성하도록 하겠다.
'개발 > ionic2, Angular' 카테고리의 다른 글
| ionic2, Angular에서 모바일 접근성 적용하기 (4) : ion-radio (0) | 2019.07.25 |
|---|---|
| ionic2, Angular에서 모바일 접근성 적용하기 (3) : ion-select ② (0) | 2019.07.25 |
| ionic2, Angular에서 모바일 접근성 적용하기 (1) : toast (0) | 2019.07.24 |
| Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response. error 해결법 (0) | 2019.01.15 |
| ionic2, Angular에서 월간 달력 쓰는 법 (0) | 2019.01.08 |


